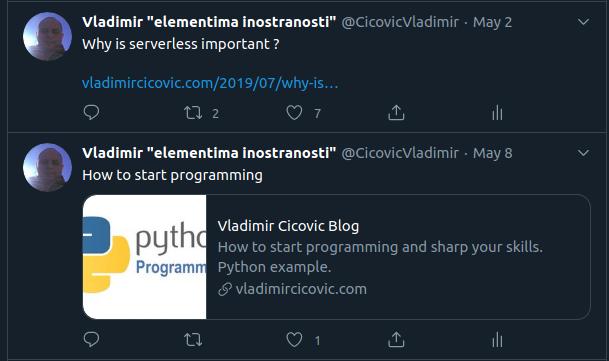
 Example without and with twitter card meta tags
Example without and with twitter card meta tags
Most of you using WordPress, Joomla - some kind of CMS and you get your own plugin for twitter card. From the internet: "A Twitter card is content designed to give users a rich media experience whenever tweets contain links to a site's content. Twitter has various card types to show content previews, play video, and increase traffic to sites."
Here summary how this looks like Twitter card optimized
So, most of you who are using some CMS are blessed with plugins and prepared solutions for most of the things that need it. Not me. I start learning trough pieces of each part for web sites from SEO to how to make web site faster(numb of pages, picture optimization, etc)
My simple solution for this was to add inside of head:
<meta name="twitter:card" content="summary" />
<meta name="twitter:site" content="@vladimircicovic" />
<meta name="twitter:creator" content="@vladimircicovic" />
<meta property="og:url" content="https://www.vladimircicovic.com/2020/05/why-is-serverless-important" />
<meta property="og:title" content="Vladimir Cicovic Blog" />
<meta property="og:description" content="Serverless short description with good, bad things" />
<meta property="og:image" content="https://www.vladimircicovic.com/content/images/da4d8eec88e0ddf8ec2716bbf1f0f2b4.jpg" />
Hope this help someone and make them day !